ブログをやっている人
ブログをやっている人Font Awesomeのアイコンがうまく表示されない。CDNとかダウンロードとか、使い方がよくわからないので、詳しい手順を知りたいな。
こんな人向けに書いてみました。
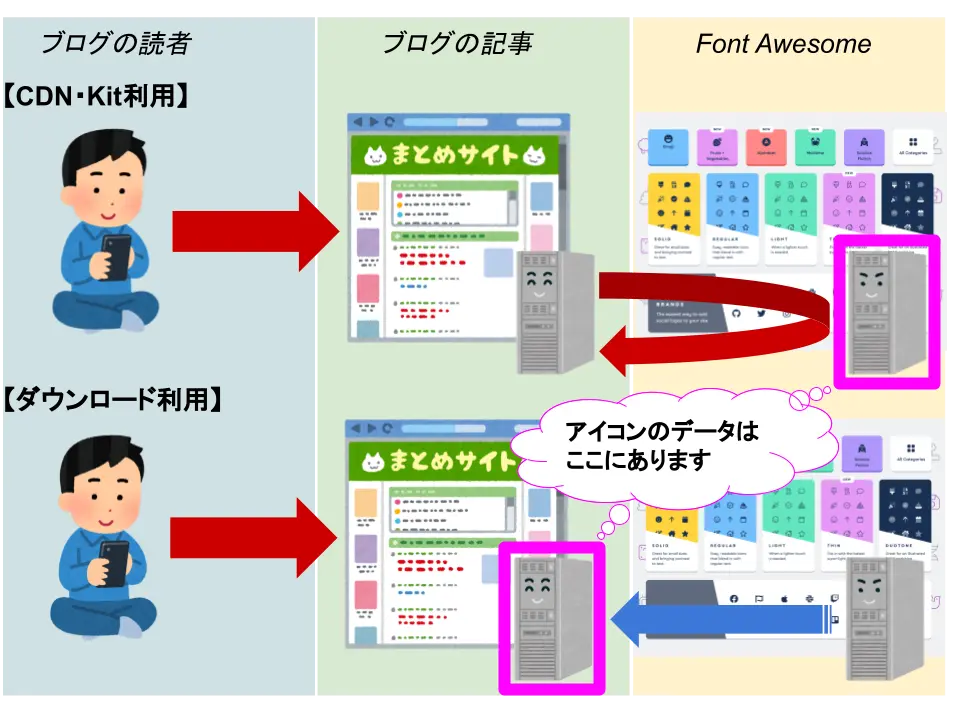
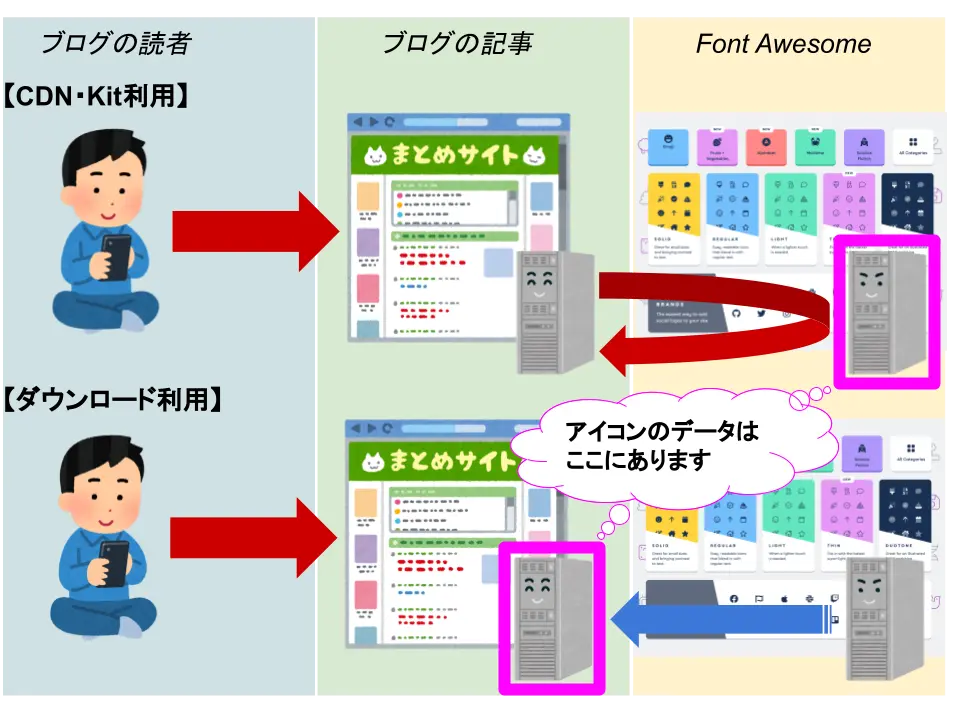
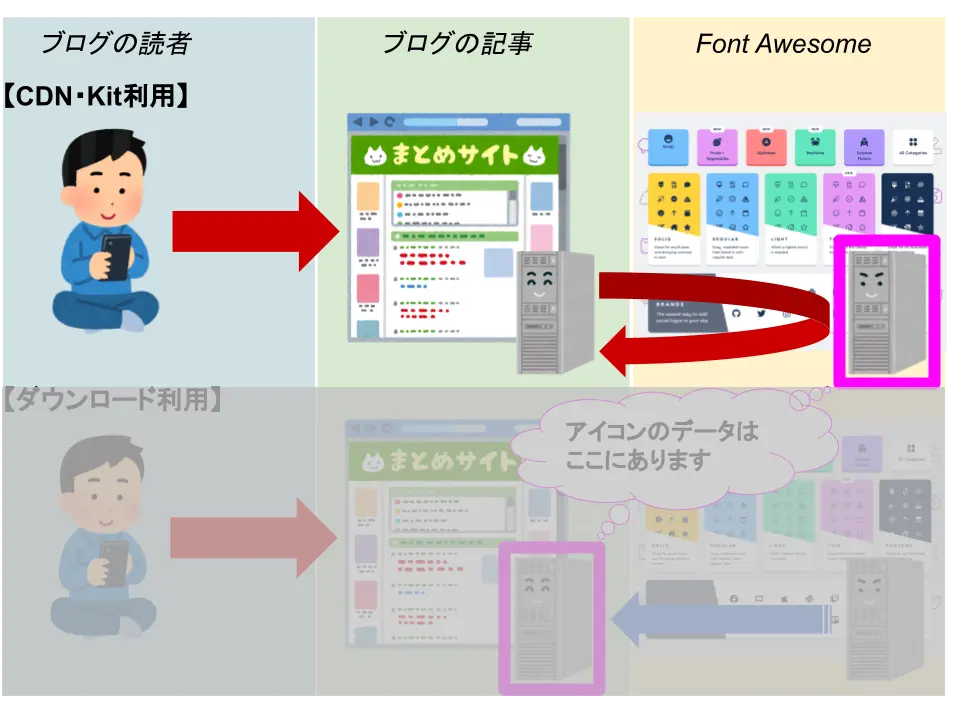
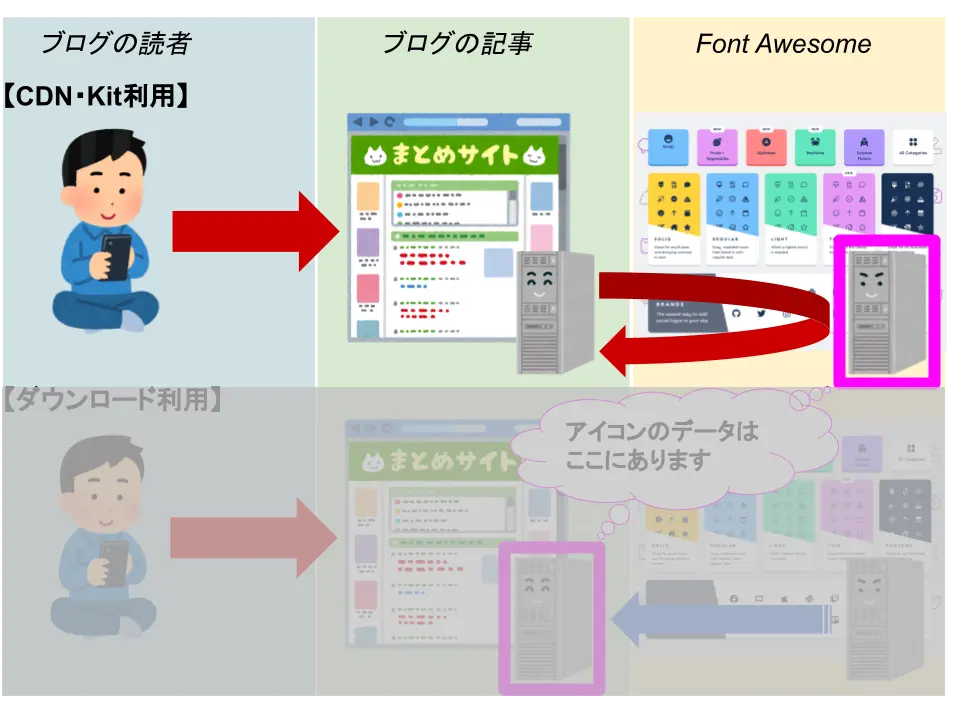
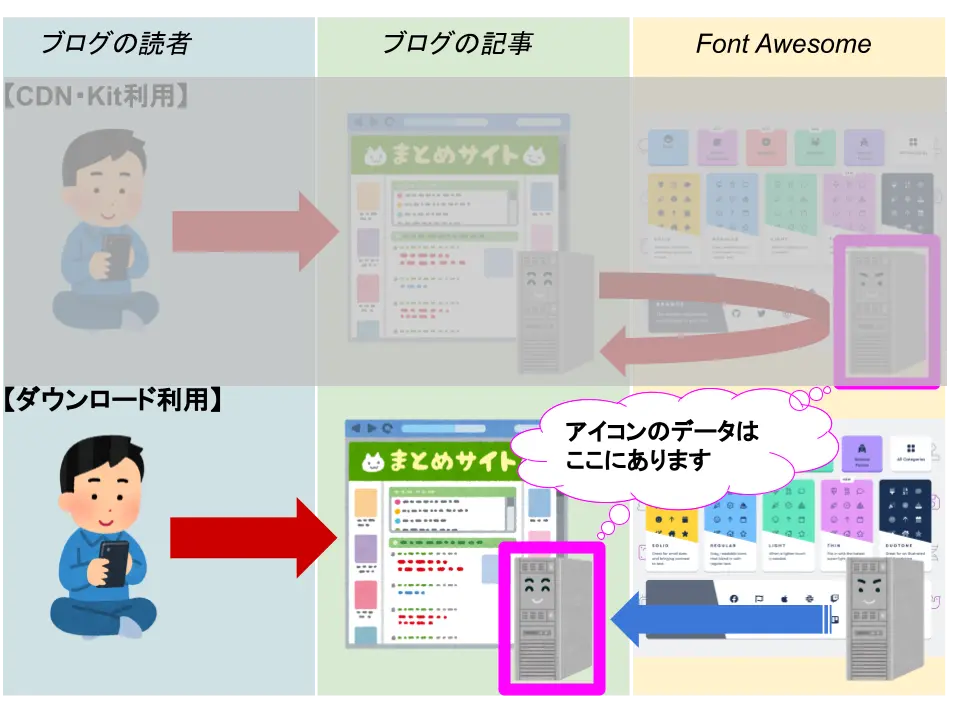
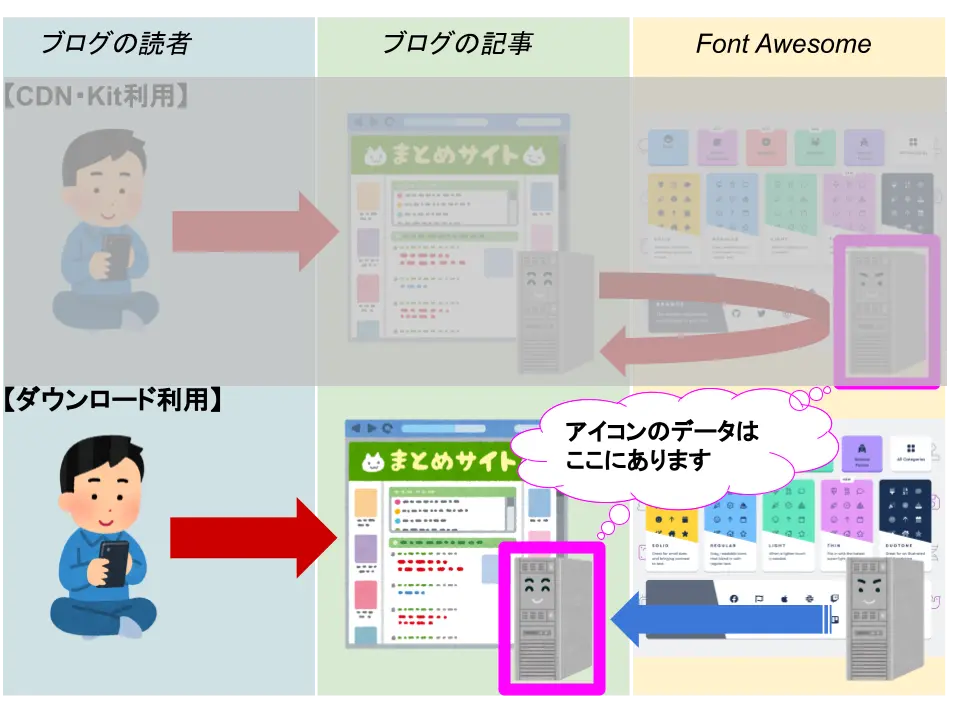
Font Awesome(フォントオーサム)には、CDN・Kit利用とダウンロード利用、2つの使い方があります。自身がそうだったように、ここがごっちゃになると、アイコンがうまく表示されないので要注意です。
Font Awesomeの使い方


| 項目 | CDN・Kit | ダウンロード |
|---|---|---|
| レベル | 初心者向け | 中級者向け |
| アイコン設定 | やさしい | むずかしい |
| ブログ表示速度 | 低下しやすい | 低下しにくい |
CDN・Kit利用は、設定が簡単なので、ブログ初心者におすすめ。ただ、ブログの表示速度に影響が出やすいため、レンタルサーバーをいじれるなら、ダウンロード利用が望ましいです。



ブログを高速化しようと、Font Awesomeの設定をCDNからダウンロードに変更したところ、アイコンが表示されず、ハマりまくったワタクシが画像付きでわかりやすく解説していきます。
Font Awesomeってどんなサービス?


Font Awesomeは、ブログをはじめ、Webサイトにアイコンを表示できる、Webアイコンフォントサービスです。全て商用利用OKで、有料版だと7,864個、無料でも1,608個のアイコンを使えます。
上記アイコン数は、Font Awesome 5のお話で、2022年2月に正式リリースされたVer6では、有料版が16,150個に大幅追加されました。因みに過去Verも使用でき、バージョン4も正常に動作します。
Font AwesomeのCDN・Kit利用方法


Font AwesomeのCDN利用方法です。
(CDN:Content Delivery Network)
この利用方法はインターネットを通じて、Font Awesomeのサーバからアイコンデータを取得し、それを自身のブログに表示させることになります。
- メリット :設定が易しい
- デメリット:表示が重くなる
ブログ初心者など、とりあえずFont Awesomeのアイコンが表示されればOK、そんな人はCDNでサクッと設定してしまいましょう。
CDNからKitに移行中
Font AwesomeはCDN方式を廃止し、Kit方式に移行中です。ざっくり説明すると、CDNは誰でも使える、Kitは会員のみが使える、そんなイメージになります。
CDN利用手順
- 公式サイトでCDNコードを取得
- header.phpにCDNコードを記述
Font AwesomeのCDN方式は、廃止予定となっています。そのため、将来的なことを考えると、無料会員登録を済ませて、Kit方式で利用した方が良いかもしれません。
手順①:CDNコードの取得
CDNコードがFont Awesomeの公式サイトから完全に消えてなくなりました。2022年現在、Kitが推奨、CDNは非推奨の扱いになっています。
とはいえ、使用可能です。
サクッと利用するならこちら。
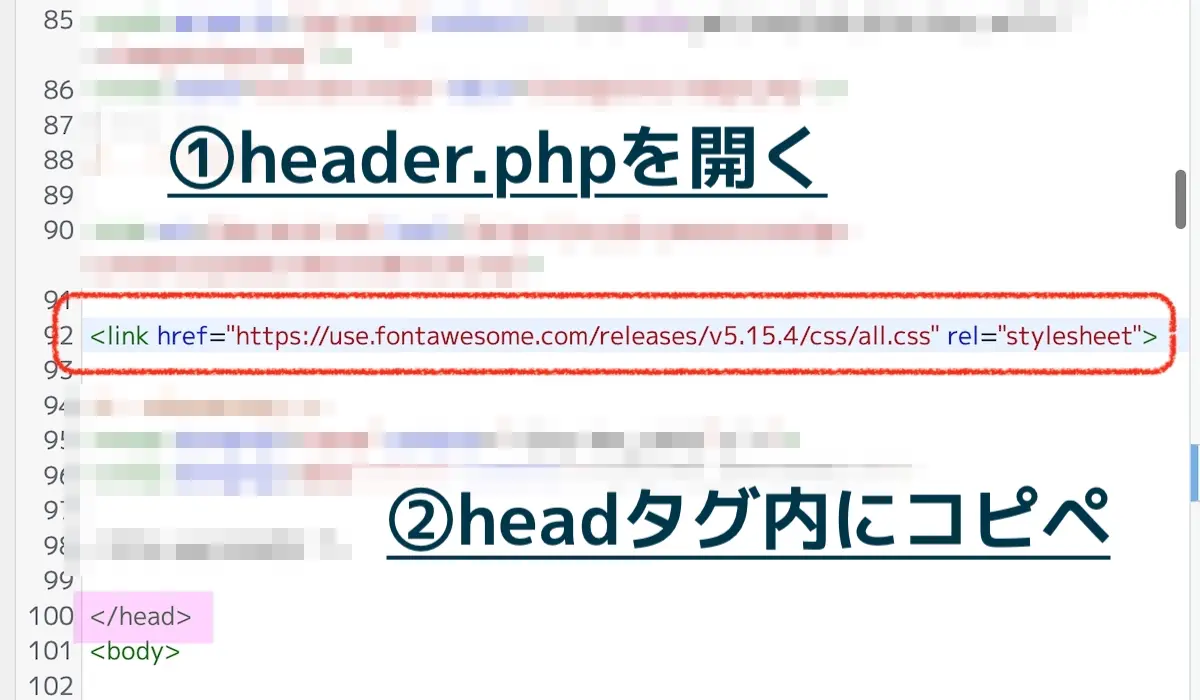
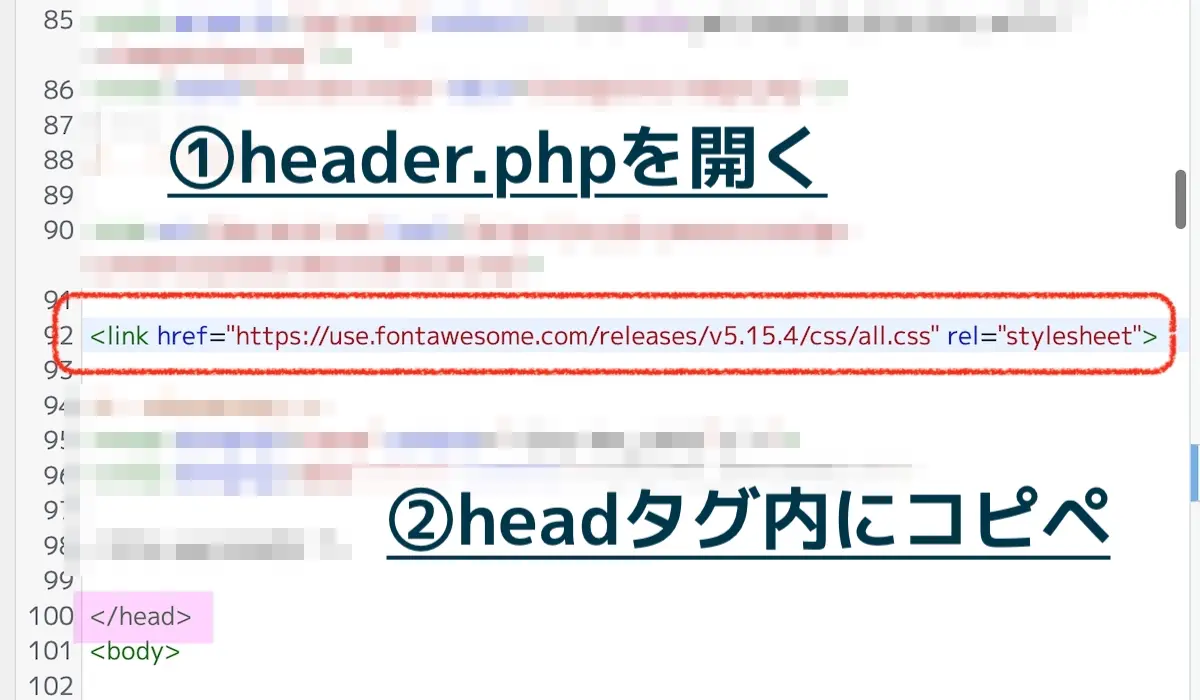
<link href="https://use.fontawesome.com/releases/v5.15.4/css/all.css" rel="stylesheet">手順②:CDNコードの記述


先のコードをheader.phpに記述します。Wordpressだと「外観」→「テーマファイルエディター」→「header.php」です。その中の「headタグ内」に追記すれば、CDN設定は完了となります。
Kit利用手順(CDN利用者は不要)
- 公式サイトでアカウント登録
- マイページでKitコードを取得
- header.phpにKitコードを記述
Font AwesomeのKit方式は、CDNに代わる新しい利用方法です。従来と異なるのは会員登録が必要なところで、個人用のKitコードが発行されます。無料で使えるのでご安心ください。
Font Awesomeには3つのプランがあり、Freeプラン(0$/年)、Proプラン(99$/年)、Pro Maxプラン(499$/年)です。Freeで約2,000個のアイコンを使えます。
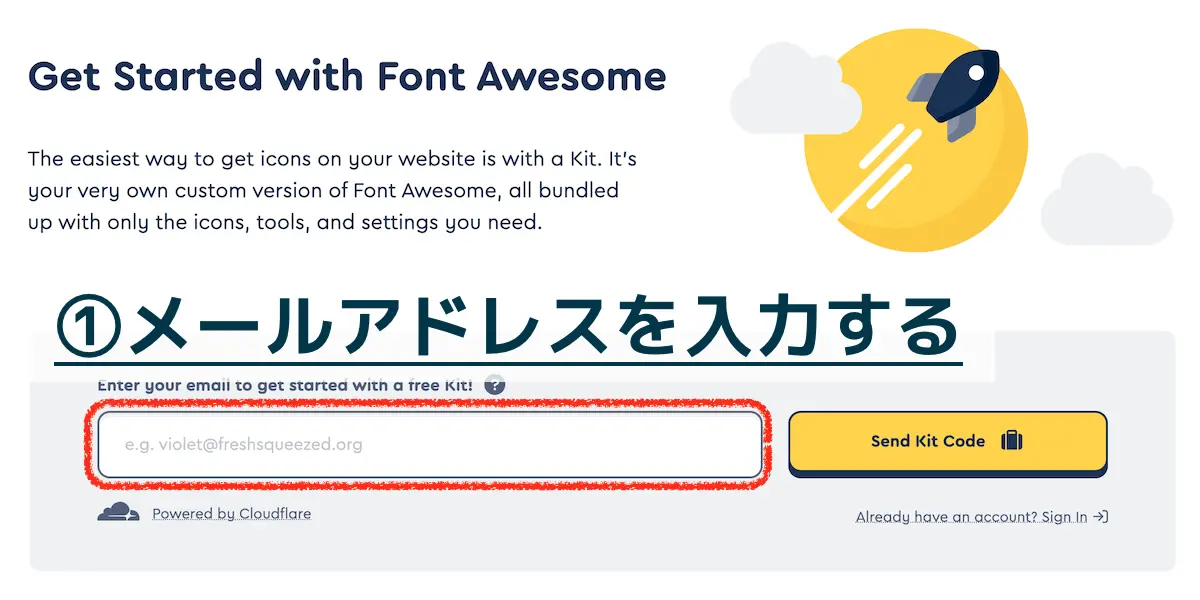
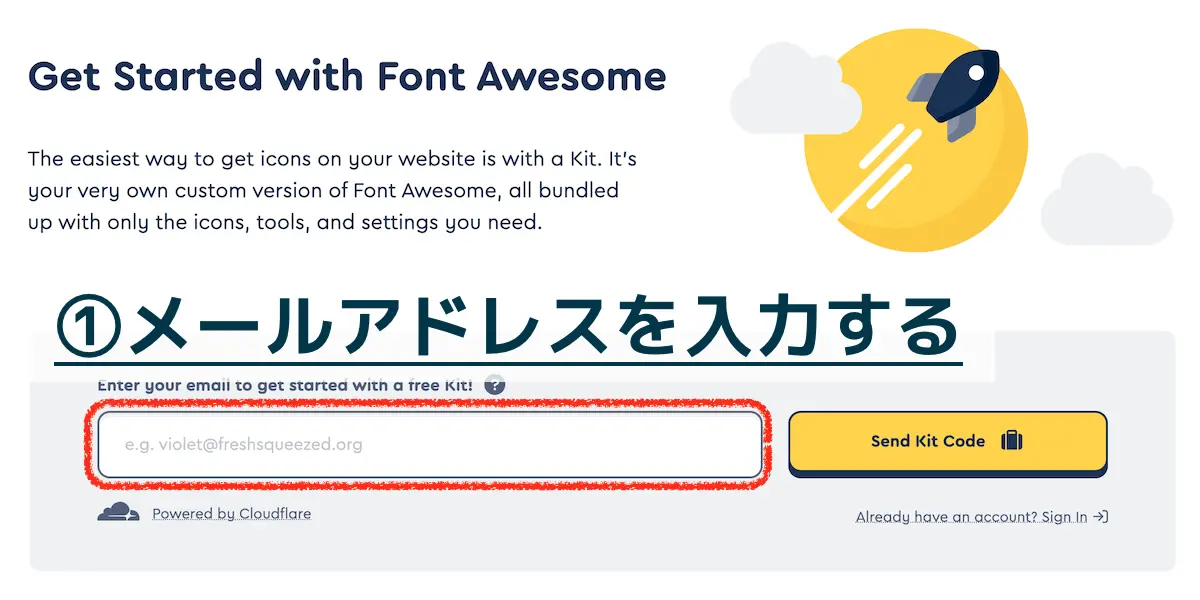
手順①:アカウントの登録


Font Awesomeのアカウント登録をします。必要なのはメールアドレスだけです。メールが届いたらConfirm Your Email Addressをクリック。名前などの入力を求められますが、下の方にスキップボタンがあります。
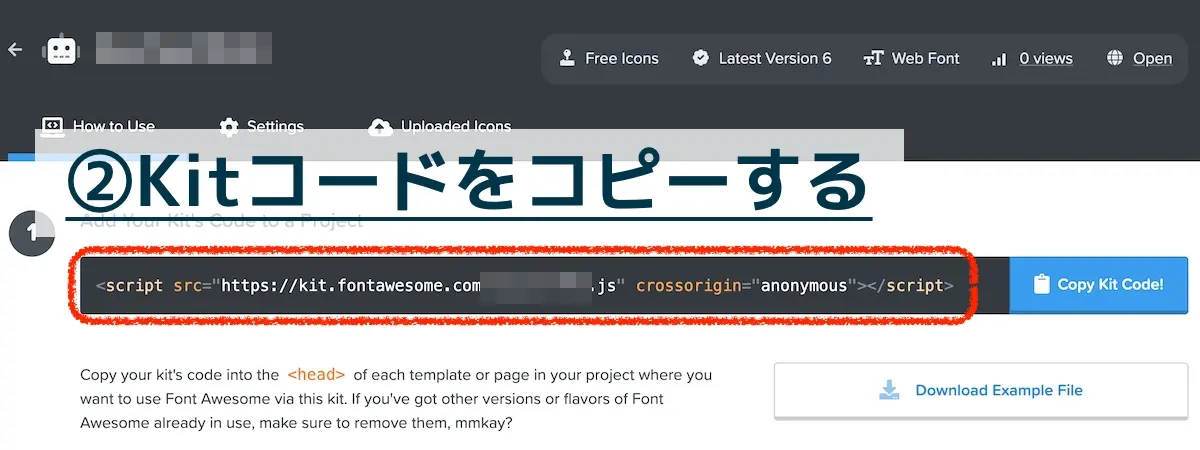
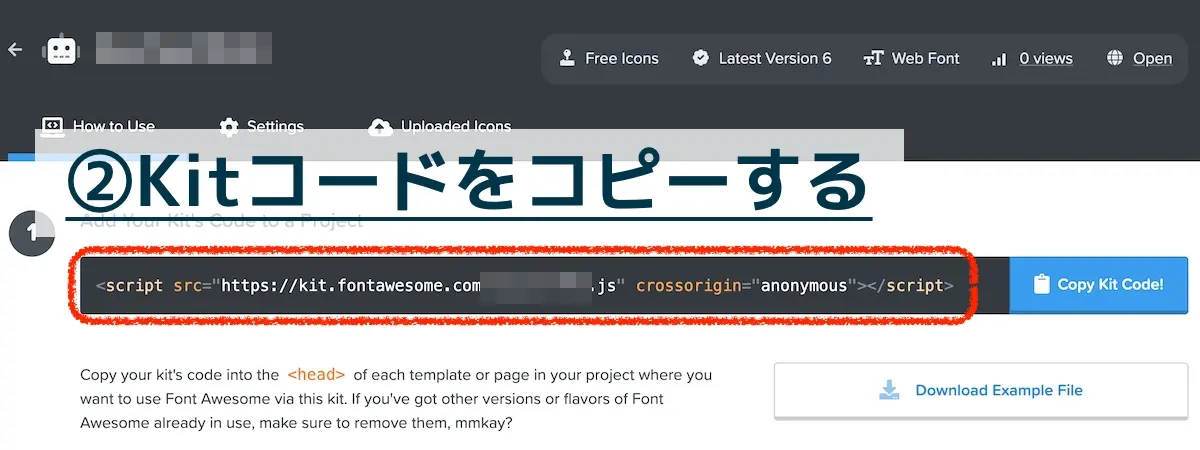
手順②:Kitコードの取得


アカウント登録が完了すると、How to Useのページが開くので、そこに書かれているKitコードをコピーします。ページが開かない場合、タブメニューから移動しましょう。
手順③:Kitコードの記述


先のコードをheader.phpに記述します。Wordpressだと「外観」→「テーマファイルエディター」→「header.php」です。その中の「headタグ内」に追記すれば、Kit設定は完了となります。
Font Awesomeのダウンロード利用方法(CDN・Kit利用者は不要)


Font Awesomeのダウンロード利用です。
この利用方法は、Font Awesomeのアイコンデータをダウンロードしてきて、自身が利用中のレンタルサーバーに配置することで、ブログに表示させます。
- メリット :設定が難しい
- デメリット:表示が早くなる
ブログ中級者をはじめ、ブログの表示速度が気になる人、PageSpeed Insightsでパフォーマンスを指摘された人は、ダウンロード利用を検討してみましょう。
パフォーマンス改善の一例
PageSpeed Insightsの指摘事項で、パフォーマンス改善を期待できるのは、レンダリング妨げるリソースの除外や、第三者コードの影響を抑えてくださいなど。ブログの表示速度がアップするとお考えください。
ダウンロード利用方法(CDN・Kit利用者は不要)
- 公式サイトからアイコンデータを取得
- レンタルサーバーにアイコンを配置
- header.phpでアイコンを読み込む
Font Awesomeのアイコンデータは、アカウント登録しなくても、ダウンロードすることができます。ただ、使えるのは無料アイコンのみなので、ご注意ください。
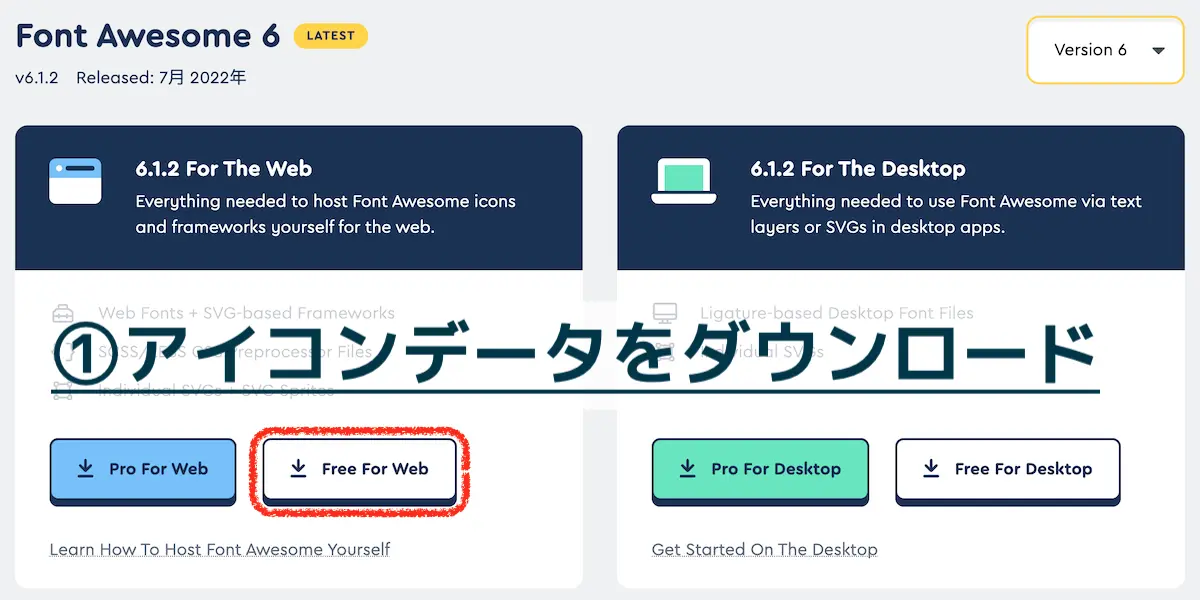
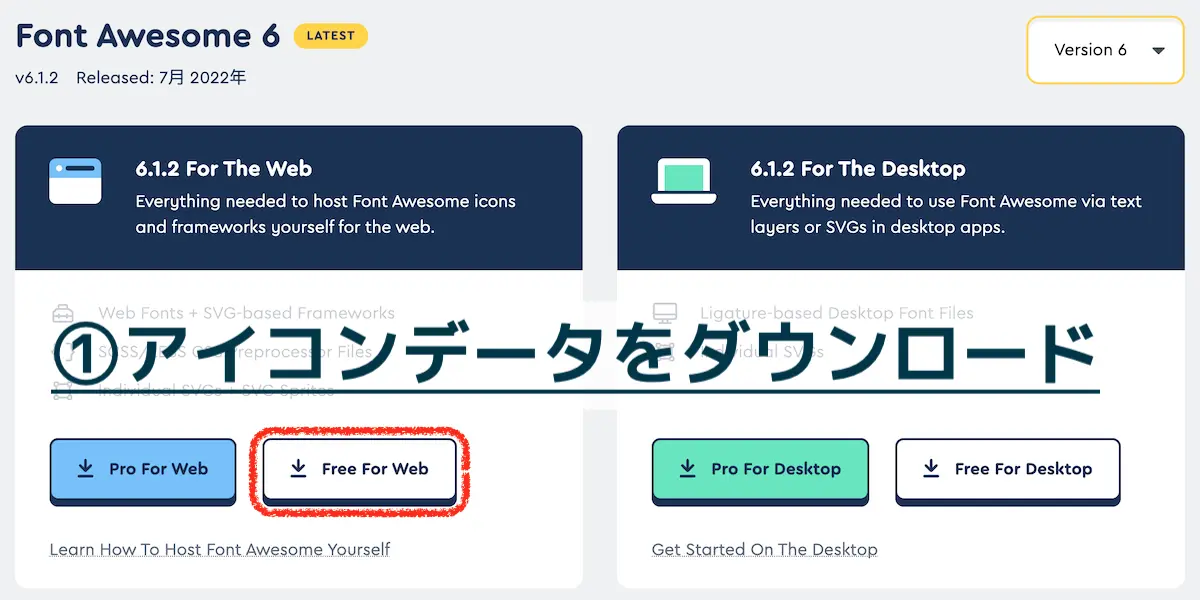
手順①:アイコンデータの取得


Font Awesomeのアイコンデータをダウンロードします。ブログで無料アイコンを使うなら、Free for WebをポチッとすればOKです。
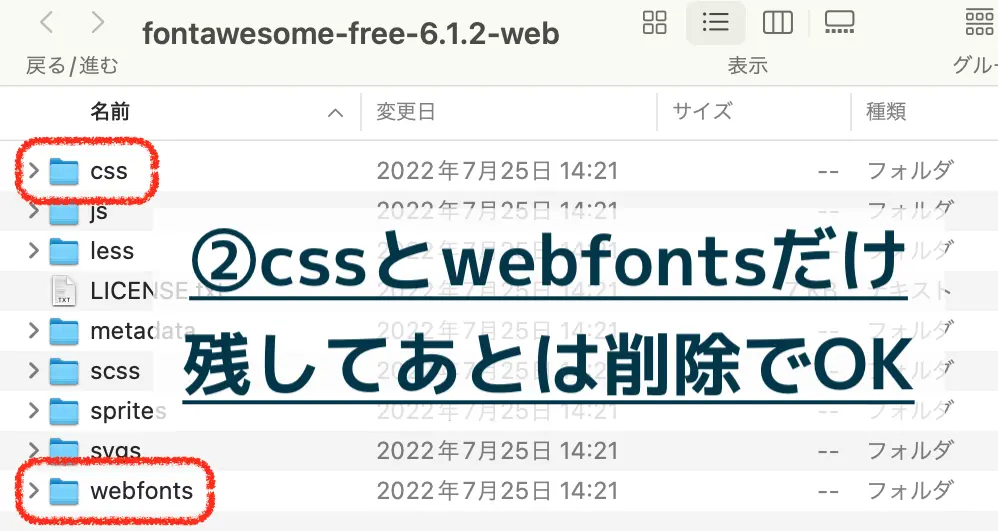
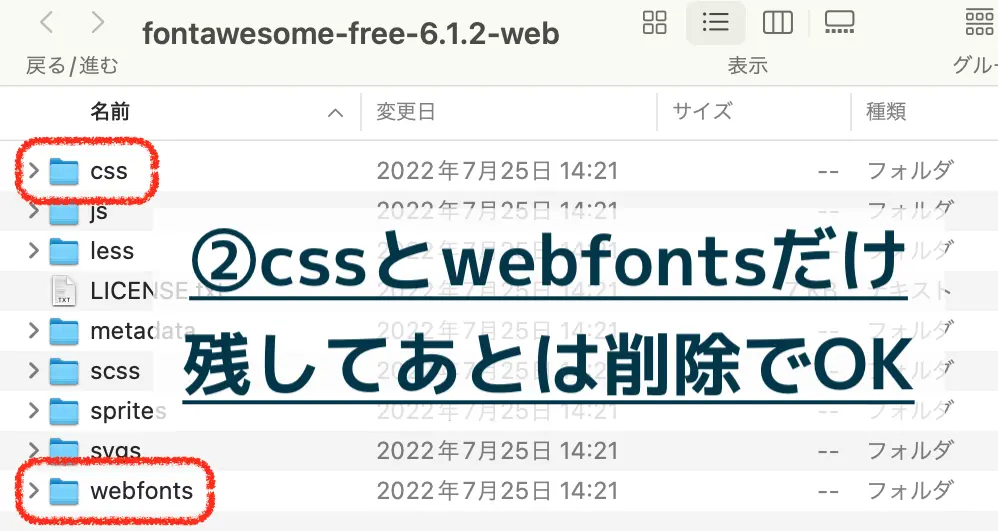
手順②:アイコンデータの配置




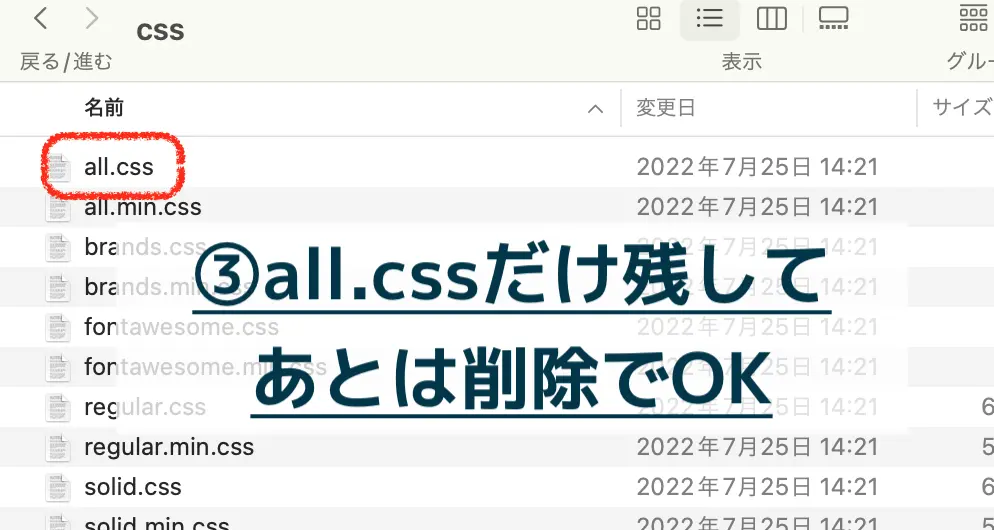
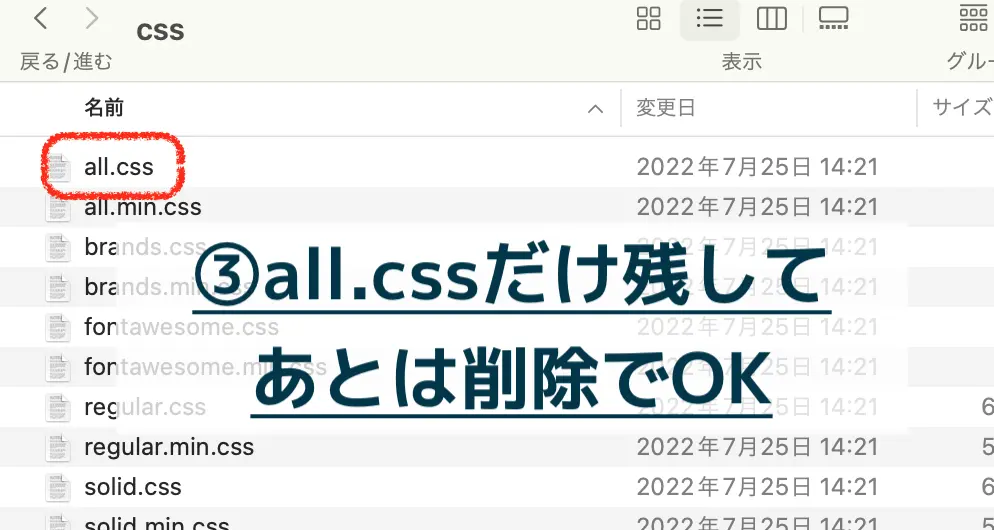
ダウンロードファイルを解凍すると、fontawesome-free-6.x.x-webができます。中身がごちゃごちゃしているので、使うものだけ残してあとは削除してOK。そのままでも大丈夫です。
これをレンタルサーバーのファイルマネージャーを利用してアップロードします。配置場所は「public_html/ドメイン名/wp-content/themes/テーマ名/fonts/」。厳密にはテーマ名以下なら大丈夫です。フォルダごとまるっと置きます。
手順③:アイコンデータの読み込み


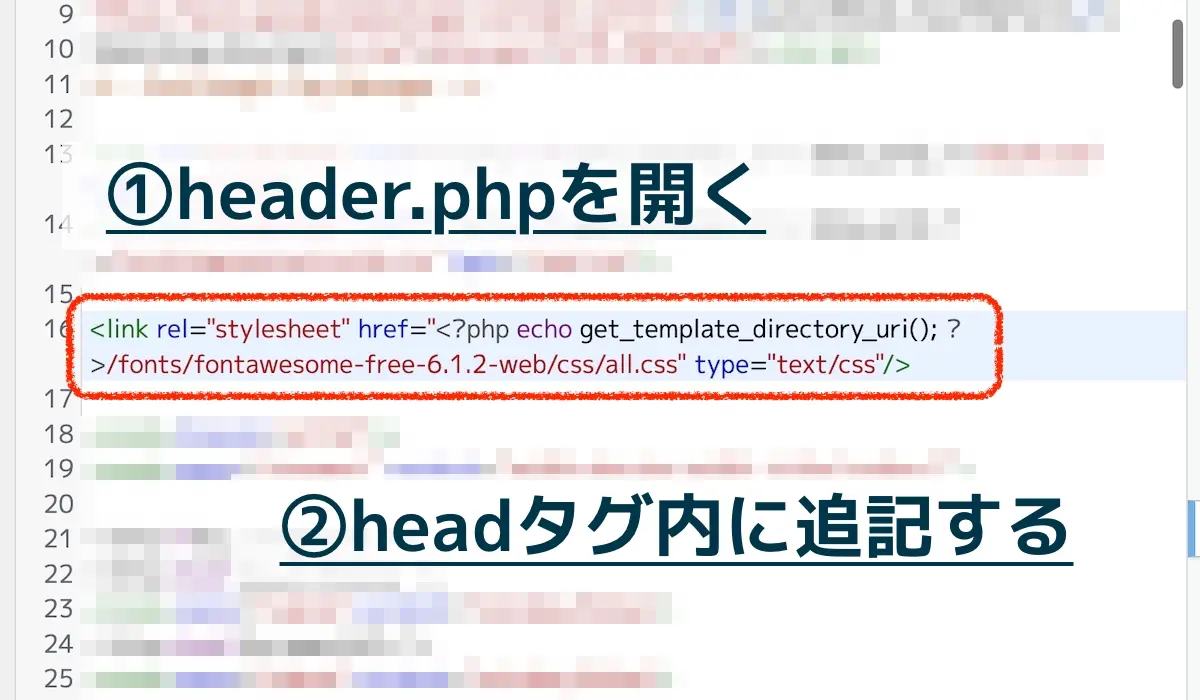
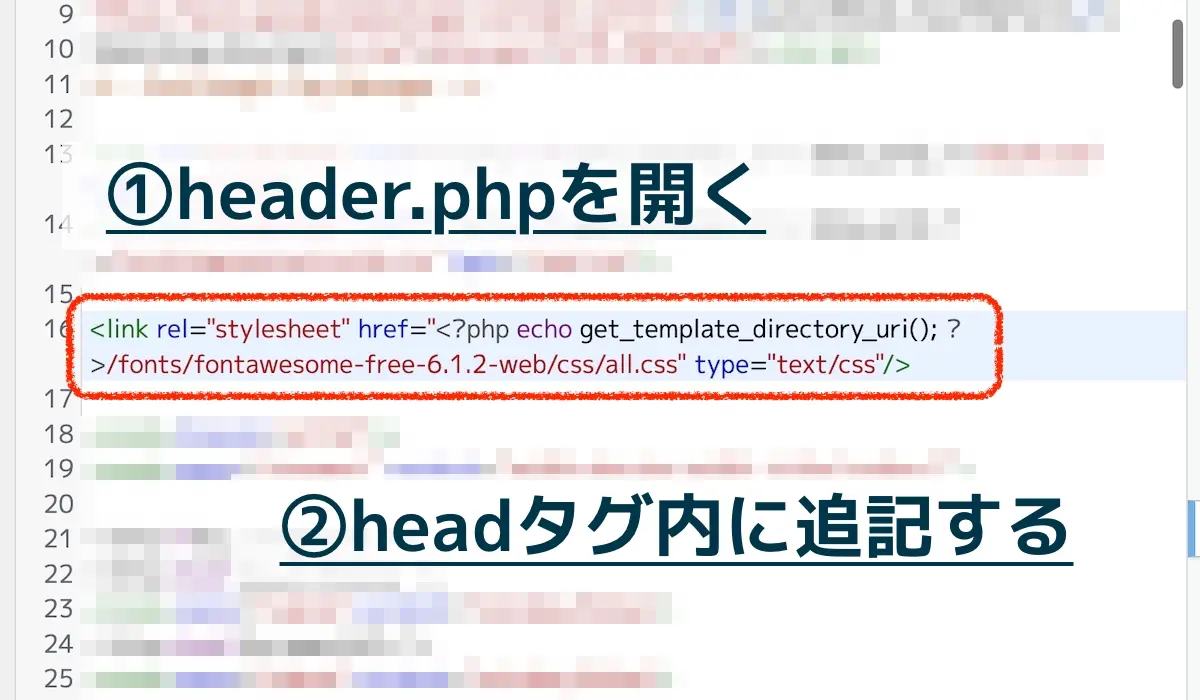
下記のコードをheader.phpに記述します。Wordpressだと「外観」→「テーマファイルエディター」→「header.php」です。その中の「headタグ内」に追記すれば、ダウンロード設定は完了となります。
<link rel="stylesheet" href="<?php echo get_template_directory_uri(); ?>/fonts/fontawesome-free-6.x.x-web/css/all.css" type="text/css"/>Font Awesomeのアイコンの使い方


Font Awesomeのアイコンの使い方は…
- アイコンを見つける
- コードをコピーする
- コードを貼り付ける
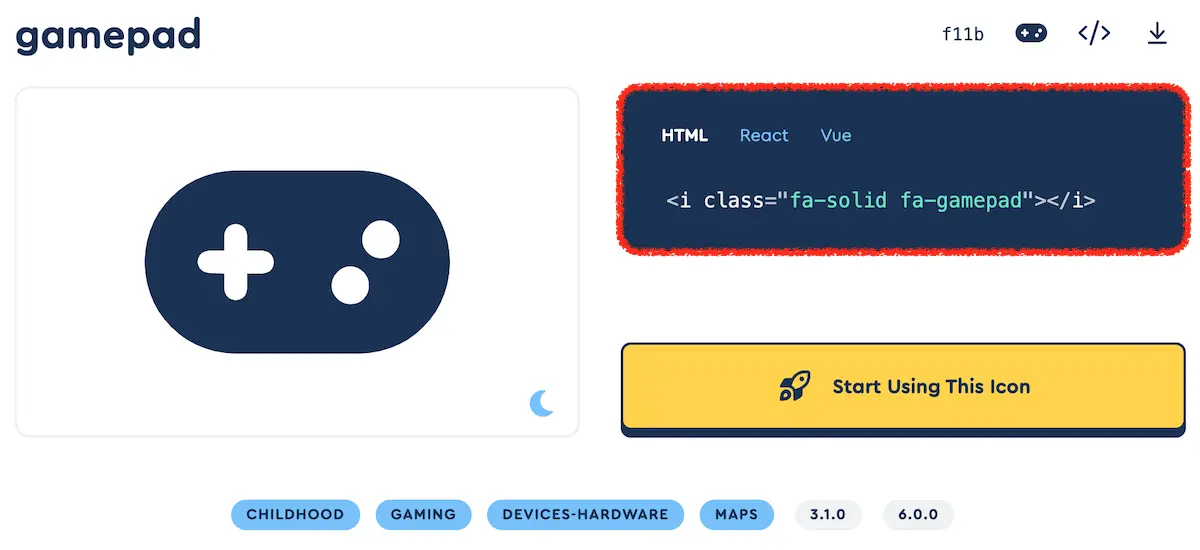
とっても簡単です。例えば、画像のを使うなら「<i class=”fa-solid fa-gamepad”></i>」のコードをコピペするだけ。こんな感じで2,000個も無料で使えます。
Font Awesomeのアイコンのカスタマイズ
Font Awesomeのアイコンは、カスタマイズも簡単にできます。まさに至れり尽くせりのサービスです。
- サイズを変える
- カラーを変える
- 表示角度を変える
- 左右・上限を反転させる
- 回転アニメーションを入れる
- アイコンを重ねて表示する
などなど。
細かな使い方は、サルワカさんの記事を読んでいただければ、全て解決します。アイコンの表示方法にこだわりたい人は、チェックしておきましょう。
以上、
Font Awesomeの使い方まとめでした。
2つの導入方法をおさらいすると…
| 項目 | CDN・Kit | ダウンロード |
|---|---|---|
| レベル | 初心者向け | 中級者向け |
| アイコン設定 | やさしい | むずかしい |
| ブログ表示速度 | 低下しやすい | 低下しにくい |
ブログの表示速度を考えると、CDN・Kit利用よりダウンロード利用がおすすめです。ただ、レンタルサーバーのファイルマネージャーをいじれることが前提となり、中級者向けと言えます。
そのため、ブログ初心者をはじめ、とりあえずFont Awesomeのアイコンを表示するだけなら、CDN・Kitでサクッと設定すると良いでしょう。慣れてきてから変更すればOKです。
» Font AwesomeのCDN・Kit利用方法
» Font Awesomeのダウンロード利用方法