WordPressのサイドバーを
スクロールさせること挑戦。
先日、参考にしている方の
ブログを拝見していたところ。
なんか動いてる!
スクロールしてる!
っと軽い衝撃を受けたので、
自分もやってみたいなと思い、
調べてみた次第です。
(。 ・ω・))フムフム
結論から申し上げると、
メッチャ簡単でした。
ほぼプラグイン入れるだけ。
3分くらいで終わります。
カップラーメンレベルなので、
気になってる方はお試しあれ。
スクロールとは?
大丈夫だとは思いますが、
ここの認識がズレてると
残念な結果になるので。
念のためサラッと
おさらいしておくと。

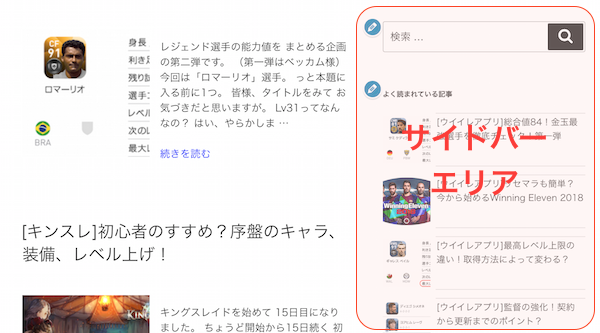
サイドバーエリアは、
本文内容が長くなってくると、
スクロールした時に「空白」で
味気ない感じになります。
そこでサイドバーも本文と
合わせてスクロールすれば
いいじゃんというお話です。
WordPress歴10ヶ月で、
色気を出してきました。笑
(。+・`ω・´)キリッ
プラグイン導入!
「Q2W3 Fixed Widget」
というプラグインを導入すれば、
超絶簡単にできてしまいます。

検索→インストール→有効化
をサクッと終わらて設定へ。
1. 外観からウィジェットへ

2. ブログサイドバーで設定

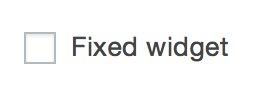
各メニューに「Fixed Widget」の
チェックボックスが追加されてます。
これにチェックを入れれば完了。
因みにどのメニューでも
設定することはできますが。
一番下のメニューに設定して
スクロールさせるのがキレイ。
上段のものに設定すると、
他のメニューが表示されてても
動き始めるので少々見辛いです。
何に設定するか?
勢いで導入してみたものの
何に設定すべきなのかは、
まだ悩んでたりします。
現在は仮でスマホゲーの
事前登録情報にしてますが。
おそらく役立ってません!
訪問者様はサイドバーで
何が見えたら使いやすいのか。
最近はサイドバーすらない
シンブルなデザインもあるし、
無駄な情報が多すぎるのかも。
などなど、、、
考え出したらキリがない。

完全にハマってしまったぁ。
とりあえず設定できたことに
満足して今回は終了とします。
最後まで読んでいただき、
誠にありがとうございます。
((o(・∀・`o)ドモドモ(o´・∀・)o))






