アフィリエイトリンクを貼りたい人
アフィリエイトリンクを貼りたい人WordPressでブログをつくったので、アフィリエイトリンクを貼ってみたい。ASPと提携してリンクを貼ってみたけど、イメージしてたのと違うな。アフィリエイトリンクの貼り方を知りたい。
そんな人向けの情報となります。
WordPressでブログをつくり、ASPと提携してアフィリエイトリンクを貼ってみたものの、綺麗に貼れなかったり、イメージと違ったり、最初はなかなか上手くいかないですよね。
自分もそうでした。
(o;ω;o)ウゥ
最初からできる人はいないので大丈夫です。自分なんてIT業界に10年もいたのに、全くできませんでした。ただ、一度できるようになれば、次からもできます。
また、ブログを収益化していく上で、避けて通れない道です。この機会にWordPressビギナーを卒業し、もう初心者とは呼ばせない、そこまでレベルアップしちゃいましょう。



Webサイトやブログの記事数が増えて、PVが伸びてきたら、アフィリエイトでの収益化を考えるタイミングです。最初は雲を掴むような話だったものが、現実になってきます。
あと一歩です! d(*´▽`*)b
アフィリエイトリンクの種類!【2つだけ】


アフィリエイトリンクの種類です。
- バナー / 画像バナー
- テキスト / テキストリンク
この2つしかありません。
普段からいろいろな広告をみていると、凄まじい種類のアフィリエイトリンクがあるかと思いきや、2種類しかなかったりします。
バナー / 画像バナー


1つはバナーです。
画像バナーや画像リンクとも呼ばれる、画像付きのアフィリエイトリンクになります。商品やサービスのイメージを伝えることができるのがメリットです。
ただ、サイズによっては邪魔になったり、誤クリックを誘発する恐れがあります。くれぐれも乱用しないように注意しましょう。
上のリンクが邪魔じゃん!
という声が聞こえてきそうです…
ヾ(_ _*)ハンセイ・・・
Google Adsenseとの違い
アフィリエイトに挑戦する人は、Google Adsenseから始めるケースが多いです。ただ、アドセンスのクリック報酬型と、ASP案件の成果報酬型は、全く違います。誤クリックで成果が発生することはほぼなく、逆に信頼を失うので、気を付けましょう。
テキスト / テキストリンク
» Yasusu blogへようこそ。Twitterフォローはポチッとな!
もう1つはテキストです。
こちらは文章のみのリンクとなります。インパクトは少ないものの、画像バナーよりクリック率が高いです。自分も最初はド派手なバナーのがクリックされるでしょ、と考えてましたが正反対になります。
ヾ(_ _*)ハンセイ・・・
大切なのは広告っぽくないこと
現在はインターネットの普及が進み、読者の目は肥えています。そのため、明らかに広告だとわかると、途端にうさんくさく見えてしまい、クリックされないのです。大切なのは広告っぽくないこと。
ここまでの内容をまとめると…
アフィリエイトリンクの種類は2つ。
- バナー → 画像付きのリンク
- テキスト → 文章のみのリンク
バナーよりテキストの方がクリック率は高いです。ただ、バナーがダメというわけではありません。一番大切なのは、読者の立場で「ここにリンクがあったら便利」というところに設置することです。
アフィリエイトリンクの注意点【怖くない】


アフィリエイトリンクの注意点です。
3つだけ押さえましょう。
- バナーに人物やキャラを使わない
- テキストは青色でわかりやすく
- リンク先が正しいことを確認
(。 ・ω・))フムフム
バナーに人物やキャラを使わない


画像バナーは、事前に用意されているものを除き、人物やキャラクターの画像を使わないようにしましょう。著作権問題に繋がる恐れがあります。
ただ、怖がらなくても大丈夫です。使わなければ良いだけなので単純明快。また、いきなり訴えられるとか、逮捕されるとか、そんなことはほぼ起こりません。
問い合わせフォームを設置
万が一、問題があった場合、ASPや本人から連絡がきます。そのため、問い合わせフォームを設置しましょう。Googleフォームなら、サクッと5分でつくれます。自分のフォームも同じです。
テキストは青色でわかりやすく


テキストリンクは、青色にしましょう。インターネットの世界で、一般常識に近いレベルとなっているのが、リンクは青色であることです。
リンクであることが伝わらないと、クリックされないのはもちろん、誤ってクリックしてしまうことがあるため、青色にすることをおすすめします。
青色のカラーコード
青色もいろいろあるので、迷う人がいるかもしれません。参考までにGoogleのリンクは「#1A0DAB」、Yahooのリンクは「#0E1BBB」、当ブログでは「#337ab7」を使用しております。
リンクに下線を付ける
テキストリンクに下線を付けて、わかりやすくするのもあり。「span style=”text-decoration: underline”」のタグを使うと、アンダーラインを引くことができます。
リンク先が正しいことを確認


リンク先が正しいことを確認します。アフィリエイトリンクを設置しても、リンク先が正しくないと成果になりません。慣れるまでは大変ですが、1つずつ全てのリンクを確認しましょう。
ここまでの内容をおさらいすると…
アフィリエイトリンクの注意点は3つ。
- バナーに人物やキャラを使わない
- テキストは青色でわかりやすく
- リンク先が正しいことを確認
脱初心者が近づいてきてます。
(。+・`ω・´)キリッ
アフィリエイトリンクの貼り方【手順あり】


アフィリエイトリンクの貼り方です。
Amazonアソシエイト、楽天アフィリエイト、A8.netなど、ASP毎にアフィリエイトリンクがあるものの、貼り方はすべて同じ。1つマスターすれば、全てに応用できます。
- バナーやテキストを探す
- リンクコードをコピーする
- ブログに貼り付ける
- 表示とリンクを確認する
ここではafbさんのリンクで解説。
① バナーやテキストを探す
アフィリエイトリンクを探します。愛用しているASPで見つければOKです。まだ、ASPを決めていない人は、A8.netがおすすめ。エーハチくんがかわいいです。


② リンクコードをコピーする


どの画像バナーを貼るか、どのテキストリンクを利用するかを決めたら、リンクコードをコピーします。
③ ブログに貼り付ける
WordPressのブログに、リンクコードを貼り付けます。この時、ビジュアルモードではなく、テキストモードで貼り付ける必要があるので、ご注意ください。
④ 表示とリンクを確認する


WordPressのプレビューで、きちんと表示されるか、リンク先が正しいかを確認します。どちらもOKであれば完了です。
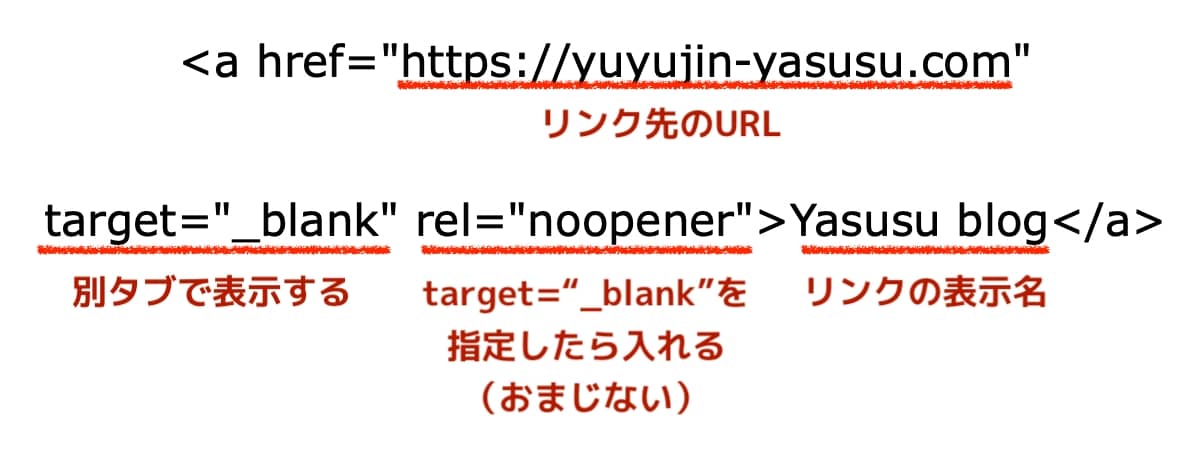
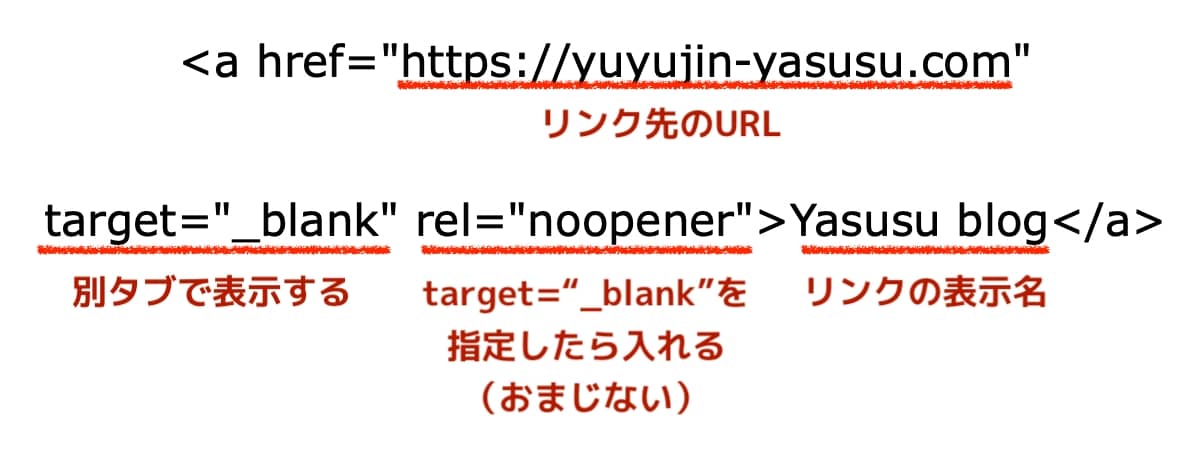
別タブで表示したい


自身のブログを表示したまま、別タブでリンク先を表示させる場合、aタグに「target=”_blank”」と「rel=”noopener”」を入れます。最初はおまじないだと考えましょう。
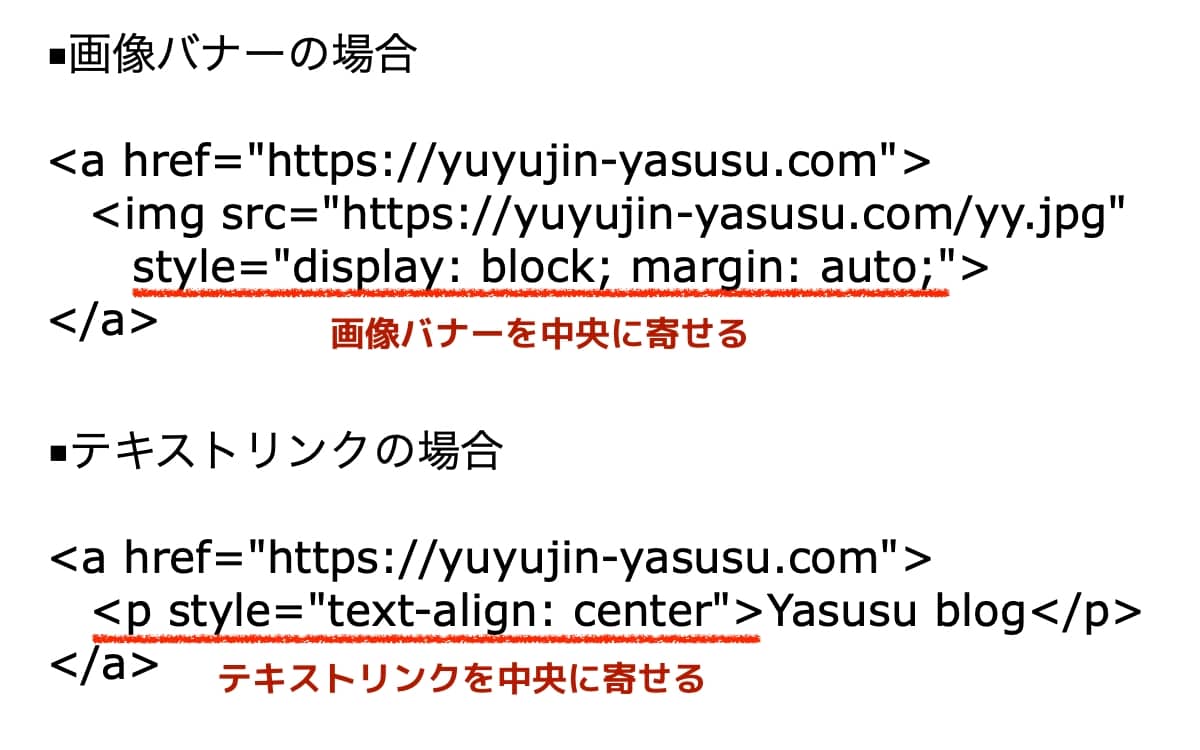
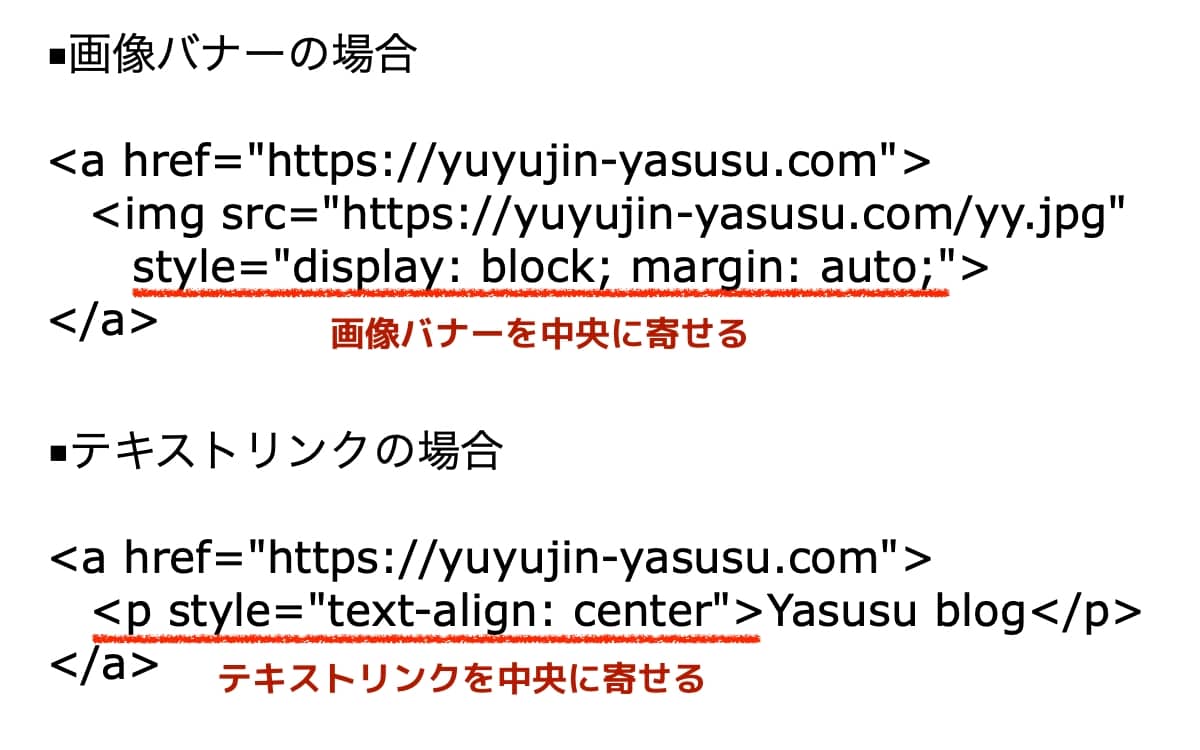
リンクの位置を中央にしたい


リンクの位置を中央にしたい場合は、画像バナーなら「style=”display: block; margin: auto;”」、テキストリンクなら「p style=”text-align: center”」を使います。
HTMLに直書きするな!CSSで指定しろ!と、プロの方々に叱られそうですが、個人ブログなら、そこまで気にしなくても大丈夫です。
ヾ(@^▽^@)ノ
アフィリエイトリンクのまとめ【脱初心者】


最後にまとめです。
- レベル1:リンクの種類がわかる
- レベル2:リンクの注意点がわかる
- レベル3:リンクの貼り方がわかる
- レベル4:オリジナルリンクを作れる
レベル3までOKなら脱初心者です。
レベル4は中上級者向けなので、今はわからなくても大丈夫。自分がそうだったように、最初はちんぷんかんぷんだった、HTMLやCSSのコードも、WordPressを使っているうちに理解できるようになります。
良きアフィリエイトライフを♪
d(*´▽`*)b
以上、
アフィリエイトリンクの貼り方でした。
最後まで読んでいただき、ありがとうございます。